关于svg的学习,SVG动画的学习
2016-10-26 11:39:50
SVG (Scalable Vector Graphics)是html5的元素,中文名是可缩放矢量图形,SVG是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
但是很遗憾的告诉大家, XML基本形式的兼容到ie11的浏览器。
之所以想起研究这个, 是因为svg的动画,试了试效果, 似乎可以和css3的动画媲美, 推荐大家去看

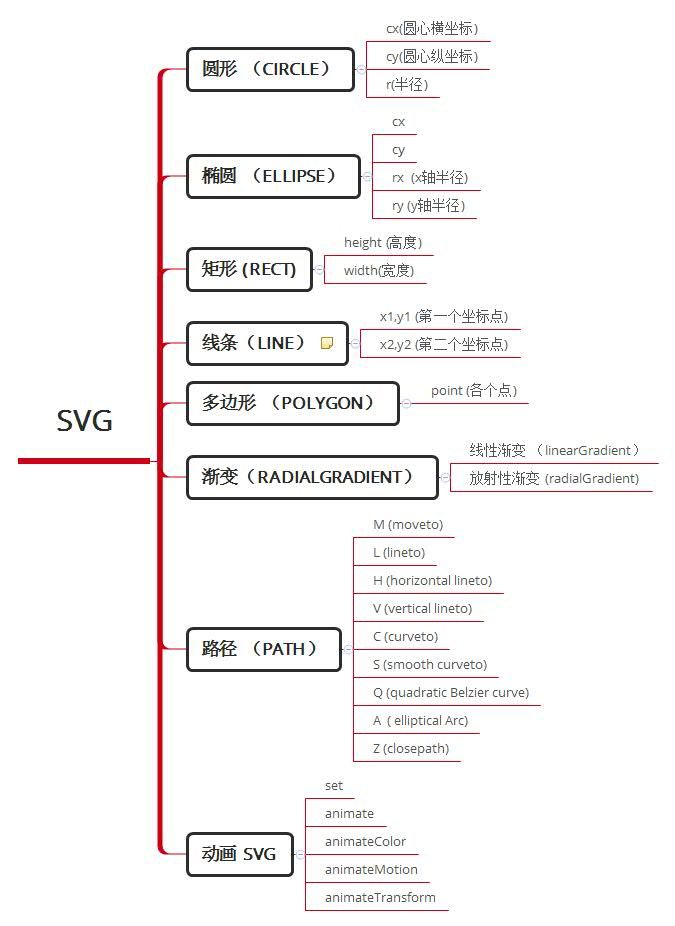
一. 圆形 circle
二. 椭圆 ellipse
三. 矩形 rect
四 线条 line
注意:这个只能画直线, 要画曲线, 需要使用用多边形的polygon五 多边形polygon
六 渐变
6.1线性渐变linearGradient
6.2放射性渐变radialGradient
七 路径 path
八 动画
8.1 set动画set动画不连续
8.2 animate动画animate基础动画元素。实现单属性的动画过渡效果
8.3 animateMotion 8.4.animateTransform
推荐看大神张鑫旭的svg动画的文章, 讲得很详细