关于transform-origin设置的旋转中点位置会有偏移
2016-09-21 11:44:13
今早发现一个比较有趣的事情, 在设置transform-origin的时候, 会发现, 即使设置了左下角为旋转中心点, 但是在旋转的过程中, 中心点却发生了偏移, 这是怎么回事呢?
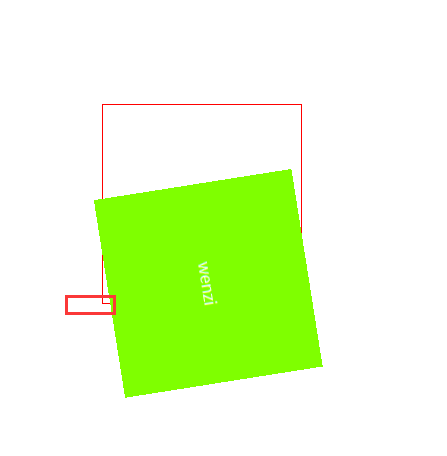
设置左下角为旋转中心点, 为什么还有小偏移

margin: 0;
padding: 0
}
.bigbox {
position: relative;
}
.box {
position: absolute;
left: 200px;
top: 200px;
width: 200px;
height: 200px;
line-height: 200px;
color: #fff;
text-align: center;
background-color: chartreuse;
-webkit-transition: all linear 1s;
-moz-transition: all linear 1s;
-ms-transition: all linear 1s;
transition: all linear 1s;
}
.box:hover {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
-webkit-transform-origin: bottom left;
-moz-transform-origin: bottom left;
-ms-transform-origin: bottom left;
transform-origin: bottom left;
}
.cc {
position: absolute;
left: 200px;
top: 200px;
width: 198px;
height: 198px;
border: 1px solid red;
z-index: -1
}

修改代码后


.box {
position: absolute;
left: 200px;
top: 200px;
width: 200px;
height: 200px;
line-height: 200px;
color: #fff;
text-align: center;
background-color: chartreuse;
-webkit-transition: all linear 1s;
-moz-transition: all linear 1s;
-ms-transition: all linear 1s;
transition: all linear 1s;
will-change: transform;
-webkit-transform-origin: bottom left;
-moz-transform-origin: bottom left;
-ms-transform-origin: bottom left;
transform-origin: bottom left;
}
.box:hover {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
为什么会出现最开始的时候旋转不规则, 原来是因为开始在时候默认的旋转选中中心点是center,center, 设置hover后, 旋转的中心点变成了bottom,left, 所以在hover过程中, 选装的不止是我设置的方块, 还有旋转的中点也在画椭圆,默认在中心 慢慢走到左下角。对, 就是这样。
从这个例子, 突然觉得以前自己的想法错了, 以前一直觉得transform-origin已经设置在transform后面的位置。 现在看来, 在定义transtion的时候, 就应该对这些2D的动画设置相应的位置。